1. Buy a domain
Depending on your desired domain, there are a lot of domain hosting like Google Domains, AWS Route 53, GoDaddy, etc.
I bought my .dev domain at Google Domains but since transferred to porkbun.com.
2. Build your website
I don’t want to build my website from scratch and I am a backend developer so front-end is not my forte. To build this website I used Gatsby initially but migrated to Hugo - gohugo.io using the theme gatsby-starter-minimal-blog - gatsbyjs.com, now PaperMod - github.com
It’s simple and minimalist! Thank you LekoArts and adityatelange!
3. Host your website
To host my website, I used AWS Amplify.
3.1 Choose source code provider
In AWS Amplify, choose Github and click Next. Connect your github account.
3.2 Add repository and branch
Choose the repository and branch of your project then click Next.
3.3 App settings
To builld our Hugo project, we must modify the amplify.yaml. Click Edit YML file, copy the content below and click Save.
version: 1
env:
variables:
# Application versions
DART_SASS_VERSION: 1.85.0
GO_VERSION: 1.23.3
HUGO_VERSION: 0.145.0
# Time zone
TZ: Asia/Manila
# Cache
HUGO_CACHEDIR: ${PWD}/.hugo
NPM_CONFIG_CACHE: ${PWD}/.npm
frontend:
phases:
preBuild:
commands:
# Install Dart Sass
- curl -LJO https://github.com/sass/dart-sass/releases/download/${DART_SASS_VERSION}/dart-sass-${DART_SASS_VERSION}-linux-x64.tar.gz
- sudo tar -C /usr/local/bin -xf dart-sass-${DART_SASS_VERSION}-linux-x64.tar.gz
- rm dart-sass-${DART_SASS_VERSION}-linux-x64.tar.gz
- export PATH=/usr/local/bin/dart-sass:$PATH
# Install Go
- curl -LJO https://go.dev/dl/go${GO_VERSION}.linux-amd64.tar.gz
- sudo tar -C /usr/local -xf go${GO_VERSION}.linux-amd64.tar.gz
- rm go${GO_VERSION}.linux-amd64.tar.gz
- export PATH=/usr/local/go/bin:$PATH
# Install Hugo
- curl -LJO https://github.com/gohugoio/hugo/releases/download/v${HUGO_VERSION}/hugo_extended_${HUGO_VERSION}_linux-amd64.tar.gz
- sudo tar -C /usr/local/bin -xf hugo_extended_${HUGO_VERSION}_linux-amd64.tar.gz
- rm hugo_extended_${HUGO_VERSION}_linux-amd64.tar.gz
- export PATH=/usr/local/bin:$PATH
# Check installed versions
- go version
- hugo version
- node -v
- npm -v
- sass --embedded --version
# Install Node.JS dependencies
- "[[ -f package-lock.json || -f npm-shrinkwrap.json ]] && npm ci --prefer-offline || true"
# https://github.com/gohugoio/hugo/issues/9810
- git config --add core.quotepath false
build:
commands:
- hugo --gc --minify
artifacts:
baseDirectory: public
files:
- '**/*'
cache:
paths:
- ${HUGO_CACHEDIR}/**/*
- ${NPM_CONFIG_CACHE}/**/*
3.4 Review
Review the details then click Save and deploy. Your app will be automatically built and deployed after a few minutes.
It should be accessible in a domain similar to https://main.<random id>.amplifyapp.com/
4. Configure your DNS to point to AWS Amplify
4.1 Configure custom domain
In AWS Amplify, click on your app. Under Hosting > Custom domains, click Add domain. Type your root domain, choose
Manual configuration and click Configure domain. Click on Actions dropdown and click View DNS records.
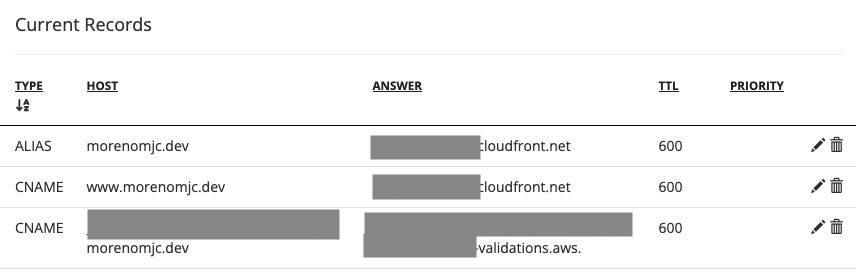
4.2 Copy DNS records
In your domain console management, copy the DNS record details to your domain’s DNS records.

Wait for DNS and SSL configuration and your website should be accessible from your domain after a few minutes.
5. Add post and git push
Every time you push to your main branch, AWS Amplify will automatically deploy your website. How convenient!